HubSpot連携
HubSpot のトラッキング機能で、VIVIT LINK フォームから送信されたメールアドレスを記録できます。
STEP1:HubSpotでの取得・設定
1 HubSpotトラッキングコードの取得
HubSpotにログイン後、ダッシュボードより、「設定」 > 「アカウントのセットアップ」 > 「トラッキングコード」から「埋め込みコード」を取得してください。
コード例<!-- Start of HubSpot Embed Code -->
<script type="text/javascript" id="hs-script-loader" async defer src="//js.hs-scripts.com/XXXXXXX.js"></script>
<!-- End of HubSpot Embed Code -->
2 ドメイン設定
「レポートとアナリティクストラッキング」ページの「高度なトラッキング」タブを開き、「追加のサイトドメイン」欄の「ドメインを追加」から、VIVIT LINKのドメイン名「vivit.video」を追加して保存してください。
STEP2:HubSpotトラッキングコードの設置
VIVIT LINKへのHubSpotトラッキングコードの設置について、二つの方法をご案内します。
- コードを VIVIT LINK に記述する
- コードを Googleタグマネージャー で記述する
コードを直接 VIVIT LINK に記述する場合
すべてのフォームにコードを記述
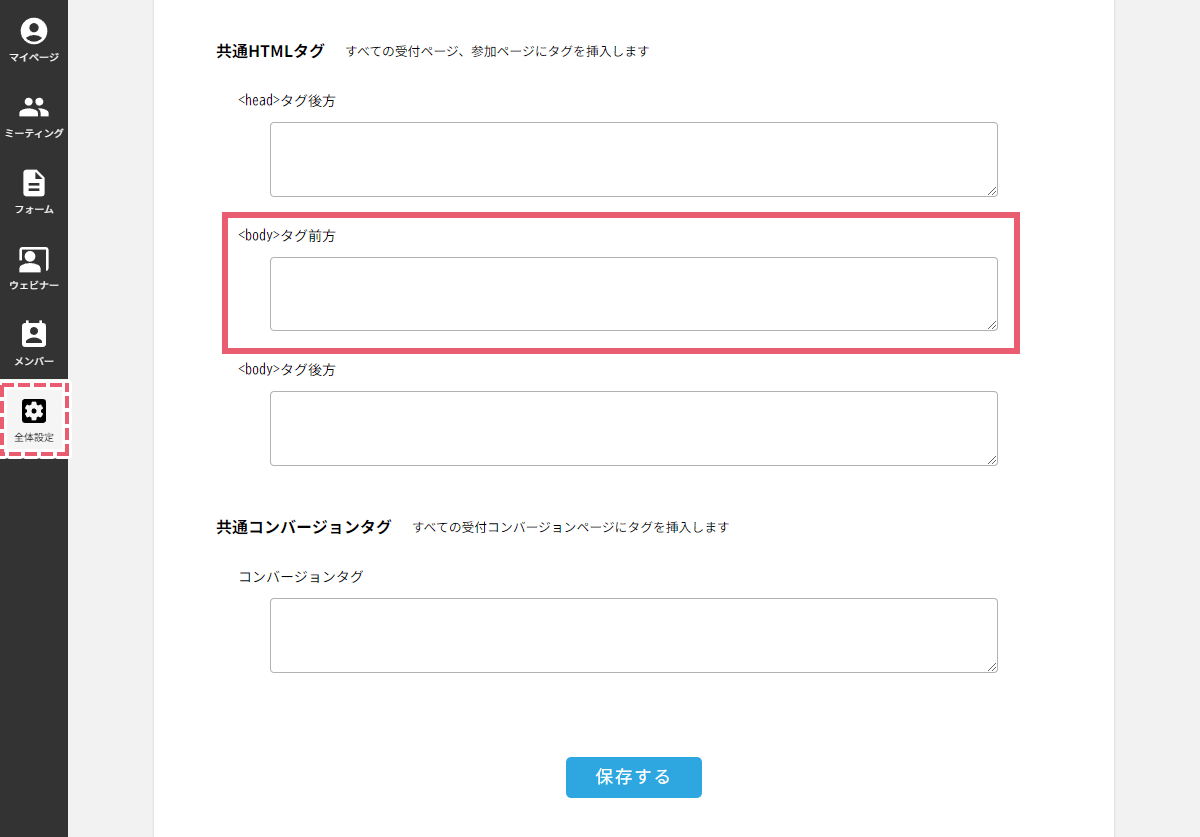
VIVIT LINK にログイン後、左メニュー「全体設定」より「共通HTMLタグ」項目内の「<body>タグ前方」にHubSpotトラッキングコードを記入し、「保存する」ボタンを押下し設定を保存してください。

特定のフォームにコードを記述
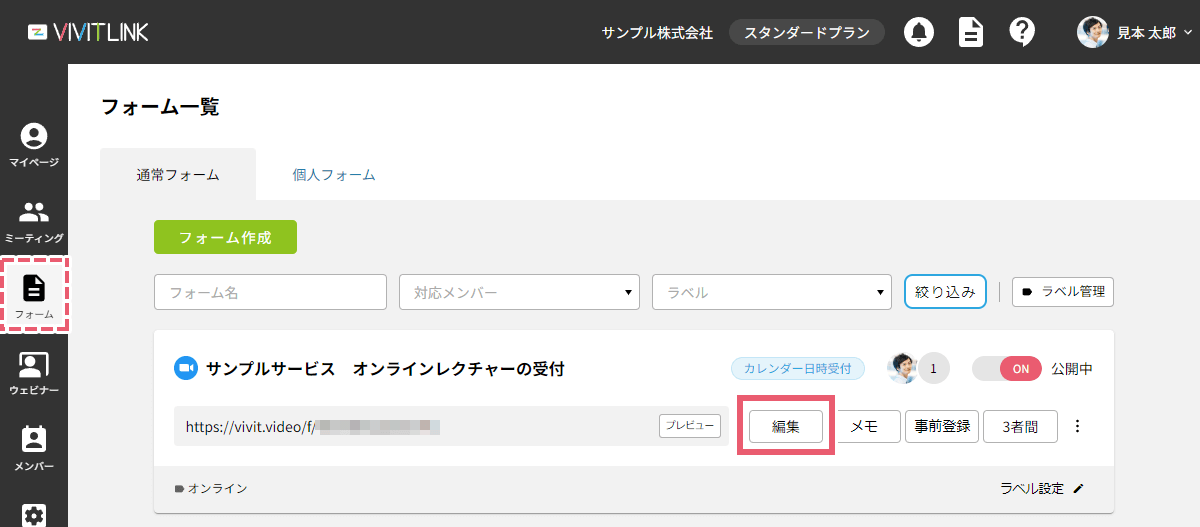
1 設置するフォームの「編集」を押下
VIVIT LINK にログイン後、左メニュー「フォーム」より、HubSpotトラッキングコードを設置するフォームの「編集」ボタンを押します。

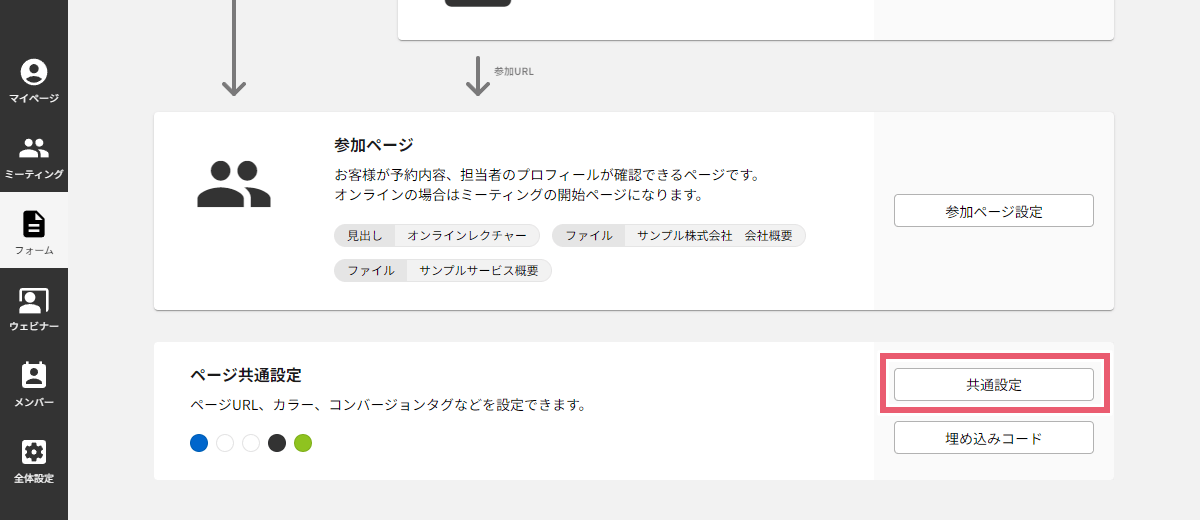
2 ページ下部の「共通設定」を押下
フォーム編集ページ下部の「ページ共通設定」>「共通設定」ボタンを押します。

3 トラッキングコードを入力して「保存する」を押下
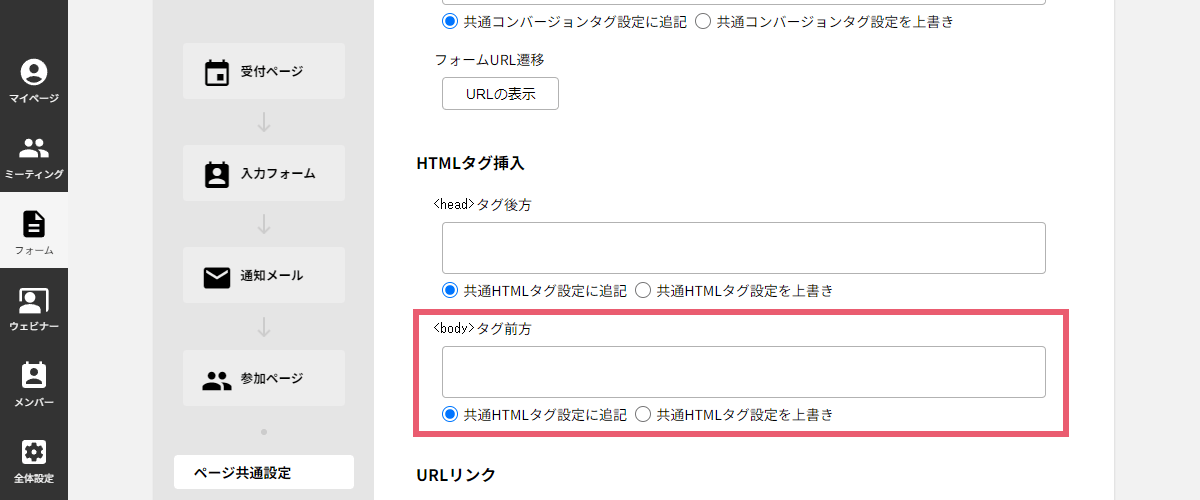
共通設定ページ内「HTMLタグ挿入」>「<body>タグ前方」欄に、HubSpotトラッキングコードを入力して、ページ下部の「保存する」ボタンを押します。

メモ
「<body>タグ前方」付属の選択項目(共通HTMLタグ設定に追記、共通HTMLタグ設定を上書き)について、ご不明な場合は「共通HTMLタグ設定に追記」を選択してください。
コードを Googleタグマネージャーで記述する場合
Googleタグマネージャーの基本設定は、Googleのサポート情報をご参照ください。
1 Googleタグマネージャの設定
HubSpotのサポート情報をご参照の上、Googleタグマネージャーを設定してください。
2 トリガーの追加
Googleタグマネージャーに設定した HubSpotトラッキングコードのタグを指定して、次のトリガーを追加します。
| トリガーのタイプ | タイマー |
|---|---|
| イベント名 | gtm.timer |
| 間隔 | 2000 ミリ秒 |
| 制限 | 1 |
| これらすべての条件が true の場合にこのトリガーを有効化 | [Page Hostname][等しい][vivit.video] |
| このトリガーの発生場所 | すべてのタイマー |
メモ
ユーザーによるタグ読み込みのタイミングによっては、VIVIT LINK のフォーム送信時に HubSpotトラッキングコードが動作しないことがありますので、HubSpotトラッキングコードの読み込みを若干秒遅延させることで、ユーザー操作のトラッキングを図ります。
以上で設定は完了です。
HubSpot のご利用のプランによってはトラッキングコードでのコンタクト取得をご使用頂けない場合もあるかと存じます。詳細につきましては HubSpot にご確認ください。